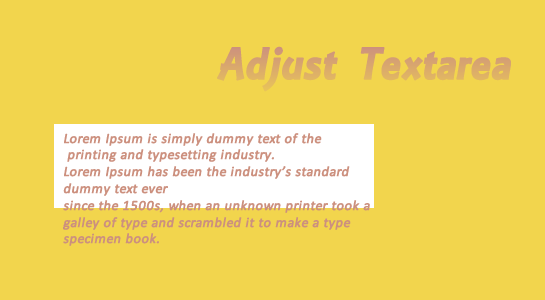
In this short tutorial, I am going to explain about how to resize text area to adjust all text on load.
Sometimes you have long text and text will not display better when you want to edit and if you apply width and height, it will fix the width and height with small content.
so, I have found the solution for Resize Textarea based on added data. Its working fine in Android and Iphone also.
1 2 3 | <textarea id="txt1"></textarea> |
Here is the solution:
1 2 3 | $("#txt1").val("Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.").height( $("#txt1")[0].scrollHeight ); |
Recommended Read:
To use JSON Response of Webservice in Phonegap Android
Getting Started With PhoneGap
Hope this helps someone else out.As always, thanks for reading. Don’t Forget to Follow us on Twitter or Subscribe us to Get the Latest Updates.